20 اصل اساسی طراحی مواد – La Grande Dipper ، طراحی مواد چیست? تعریف مواد طراحی گوگل
طراحی مواد ، UI مطابق Google
در سناریوی مدرن ، اگر می خواهید حرکت را شامل شوید ، باید با احترام به قوانین فیزیک و عملکرد چیزها در دنیای واقعی ، آن را واقعی کنید. در واقع ، کاربران عادت دارند که در زندگی روزمره خود احساس حرکت کنند. این توجه آنها را به خود جلب می کند و به آنها کمک می کند تا عملکرد کارها را بهتر درک کنند.
20 اصل اساسی طراحی مواد
طراحی مواد مجموعه ای از اصول و دستورالعمل ها است که طراحی رابط های کاربر مدرن و زیبا (IU) را راهنمایی می کند. این زبان بصری توسط Google در سال 2014 راه اندازی شده است ، این زبان بصری بدون در نظر گرفتن سیستم عامل یا رابط مورد استفاده ، رابط های منسجم و هماهنگ در همه دستگاه ها ایجاد می کند.
طراحی مواد بر اساس سه ستون اصلی است: جهان فیزیکی ، رنگ و فضا. هر مؤلفه رابط باید با احترام به نسبت ها و رنگ های خاص برای هر ماده ، در این جهان مخلوط شود. فضاها نیز باید به خوبی تعریف شوند تا کاربر بتواند به راحتی از یک عنصر به عنصر دیگر حرکت کند.
طراحی مواد چیست ?
این همان چیزی است که ?
طراحی مواد مجموعه ای از قوانین طراحی است که توسط Google در سال 2014 ایجاد شده است. این ابزار مدیریت مؤلفه های پلتفرم را تسهیل می کند. در واقع ، طراحان گوگل درک کرده اند که اجزای باید از خصوصیات بدنی خاصی برخوردار باشند.
طراحی مواد بنابراین شامل دستورالعمل های همه چیز است:
- عرض
- سرعت
- سایه
- تایپوگرافی
- رنده
- فضا
- رنگ
- مقیاس
- تصویر سازی
به این ترتیب ، کاربران این تصور را دارند که با عناصر فیزیکی دنیای واقعی در تماس هستند.
به همین ترتیب ، طراحی مواد نه تنها مسئله ای برای نشان دادن طراحان است که چگونه می توانند روی ظاهر محصولات و خدمات کار کنند. همچنین به طراحان این امکان را می دهد تا طرح های عمدی ایجاد کنند.
چرا برای طراحی مواد انتخاب کنید ?
مانند اکثر سیستم های طراحی ، طراحی مواد برای ارائه تجربه کاربری بهتر در دستگاه ها و سیستم عامل های مختلف ایجاد شده است. هدف این است که کاربران تجربه منسجم دارند .
طراحی مواد مجموعه ساده ای از دستورالعمل های سبک نیست. این یک سیستم طراحی کامل است.
برخلاف سایر سیستم های طراحی کمتر کامل ، می تواند موقعیت های طراحی را با موارد استفاده پیچیده مدیریت کند.
به همین ترتیب ، طراحی مواد یک کتابخانه طراحی نسبتاً انعطاف پذیر است. در بخشنامه ها ، بخش بزرگی از ویژگی های اجرای طرح کاملاً در اختیار طراح است.
لیست اصول طراحی مواد
اصل 1: خود را با منابع کلیدی آشنا کنید
اگر می خواهید دانش خاصی در مورد طراحی مواد کسب کنید ، بهترین راه حل مشاوره با منبع رسمی Google است.
به طور مداوم به روز می شود و شامل کلیه جزئیات کامل و لازم برای طراحی طرح های مواد است.
بهترین مزیت در مورد این منبع این است که فقط به جنبه های خاص در Android محدود نمی شود. در مقابل ، این کل جنبه طراحی مواد را در هر پروژه ای که نوع برنامه یا در وب را پوشش می دهد ، پوشش می دهد.
توصیه می شود حداقل فصل های اول این منبع را مرور کنید تا بتوانید خود را با اصول اساسی آن آشنا کنید.
اصل 2: بدانید “ماده” در طراحی مواد چیست
نام مواد طراحی به دور از بی ضرر است. طراحی مواد تقلید از دنیای مواد و فیزیکی است. او حتی از بازتاب نور و پیش بینی سایه ها از بافت های خود الهام گرفته است. سطوح مواد از کاغذ و جوهر حمایت می کنند.
در واقع ، ایده اصلی اصول طراحی مواد بر ایجاد طراحی ، تقلید از اشیاء دنیای واقعی متمرکز شده است.
اصل 3: برای تعریف سلسله مراتب بصری از سایه ها استفاده کنید
ابزارهای اصلی طراحی مواد عبارتند از:
- لبه ها
- سطوح
- روشنایی
- سایه های واقع گرایانه
به عنوان مثال ، سایه ها به شما کمک می کنند تا عناصر مختلف را در اولویت قرار دهید تا یک طراحی کامل داشته باشید.
اصل 4: از رنگهای روشن استفاده کنید
طراحی مواد بدون شک طرحی است که در یک رویکرد مینیمالیستی ساخته شده است. به عبارت دیگر ، شما نیازی به استفاده از بسیاری از ابزارهای طراحی و سبک ندارید.
یکی از معدود مواردی که می توانید از آن استفاده کنید رنگ است. دقیقاً ، رنگ روشن. در واقع ، رنگهای روشن نقش مهمی در تقویت طراحی مواد دارند. آنها توجه کاربران را به خود جلب می کنند و آنها را به تعامل با طراحی ترغیب می کنند.
اصل 5: از رنگ اولیه و رنگ لهجه غافل نشوید
بهترین راه برای تطبیق این اصل با هر نوع طراحی ، انتخاب سه سایه است که به عنوان یک پالت اصلی خدمت می کنند ، با رنگی که به عنوان لهجه عمل می کند.
از رنگهای اصلی که انتخاب می کنید می تواند در عناصر کلیدی رابط استفاده شود ، از جمله:
- زمینه ها
- جعبه ها
- پیش زمینه ها
- قلم ، و غیره.
و رنگ لهجه همانطور که از نام آن پیداست ، تأکید و توجه به یک عنصر اصلی است. به یاد داشته باشید که رنگ لهجه انتخاب شده باید متضاد تر از رنگ های اصلی باشد.
اصل 6: از فضاهای سفید استفاده خوبی کنید
فضاهای سفید نقش مهمی در طرح متن و تایپوگرافی دارند. در واقعیت ، فضای سفید ابزاری برای جلب توجه ، کاربر و هدایت توجه آنها به یک عنصر خاص است.
بنابراین دریغ نکنید:
- برای عناوین اصلی از تایپوگرافی بزرگ استفاده کنید
- بسیاری از فضاهای سفید را اضافه کنید
- فضای خالی کافی را در طراحی جهانی خود نگه دارید.
اصل 7: روند جدید تصاویر لبه به لبه را دنبال کنید
طرح های مواد کاملاً با تصویر سازگار هستند. بنابراین ، اگر تصمیم گرفتید تصاویر را به طراحی خود اضافه کنید ، آنها باید نقش اصلی را داشته باشند.
تصاویر موجود در طراحی مواد ، باید از حالت لبه به لبه پیروی کنند. یعنی نباید حاشیه هایی وجود داشته باشد ، و لبه یک تصویر را از لبه پنجره یا صفحه جدا می کند.
اصل 8: همه چیز باید واکنشی باشد
بدون توجه به اندازه صفحه نمایش آن ، چیزها را در هر دستگاه در دسترس و قابل استفاده قرار دهید ، یکی از اصول اساسی طراحی مواد است. هدف ارائه یک تجربه منسجم است. به این ترتیب ، کاربر هنگام انتقال از یک دستگاه به دستگاه دیگر احساس سردرگمی نخواهد کرد ، زیرا او هر بار که دستگاه را تغییر می دهد رابط جدیدی به دست نمی آورد.
در این حالت ، طراحی باید واکنشی باشد. خوشبختانه ، به لطف چارچوب های پیشرفته ، نیمی از کار شما قبلاً انجام شده است. در نتیجه ، ایجاد یک طراحی واکنشی کار سختی برای شما نخواهد بود.
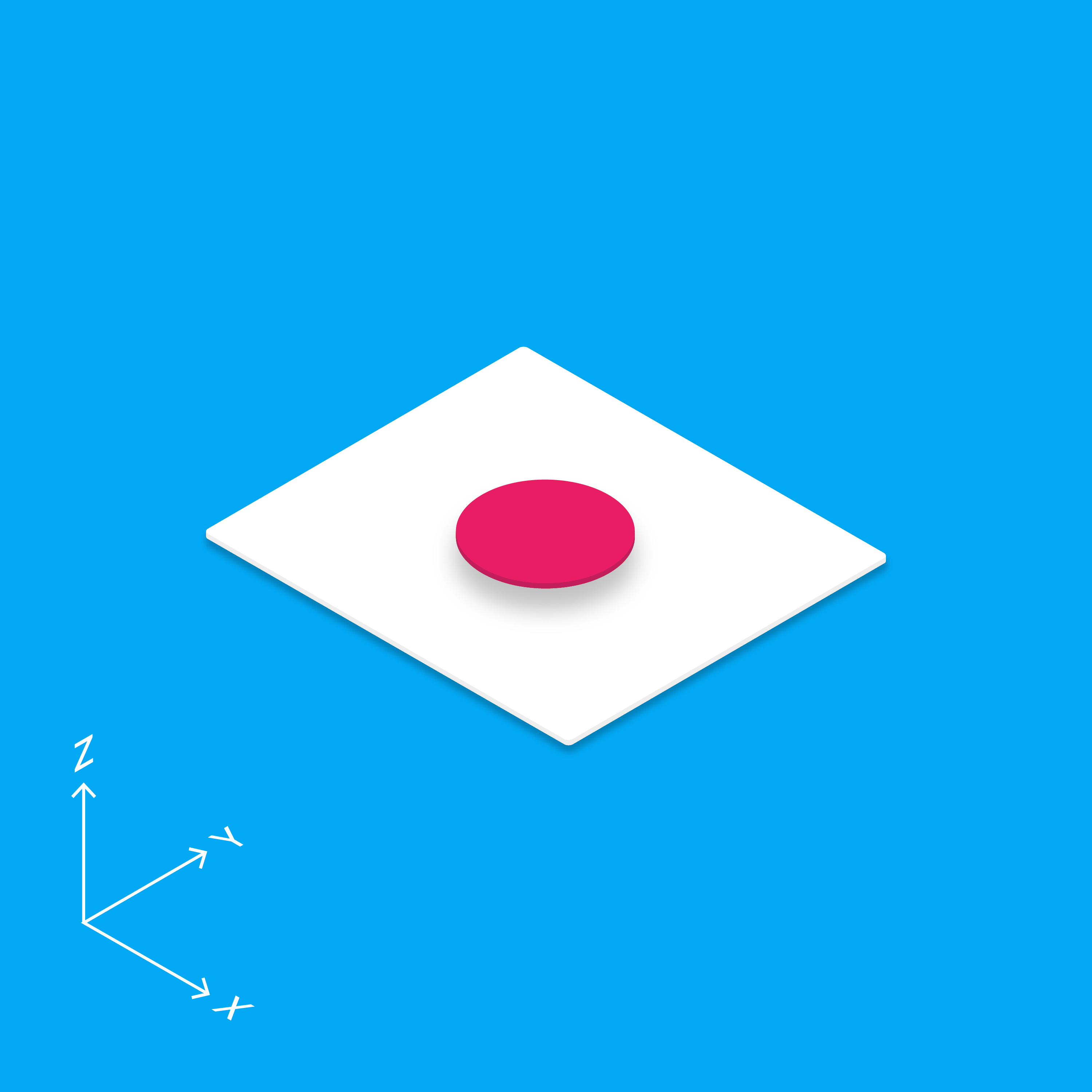
اصل 9: ابعاد
در وب از محور z برای ابراز استفاده می شود و نه برای چشم انداز. از طرف دیگر ، جهان سه بعدی مبتنی بر محور Y است.
مواد طراحی به طور عمده از 3D بنابراین محور y استفاده می کنند. فقط به طراحی Google نگاه کنید ، تا به دیدگاه ایزومتریک توجه کنید. این روش طراحی از دنیای واقعی الهام گرفته شده است ، از این رو نام “مواد”.
اصل 10: به یاد داشته باشید ، موفقیت در جزئیات است
در طراحی مواد ، همه چیز باید ساده باشد. بهترین مثال می تواند طراحی skeuomorphic باشد . این تکنیک با هدف تقلید از اشیاء واقعی در هنگام طراحی اشیاء مجازی. بنابراین باید اطمینان حاصل کنید که هر عنصر از طراحی شما تا حد ممکن به چیزهای زندگی واقعی به نظر می رسد.
اصل 11: جنبش باید معنا داشته باشد
به گفته گوگل ، حرکت به یک طراحی معنی می دهد. هنگامی که با طراحی مواد کار می کنید ، حرکت جزء است که باید گنجانده شود.
در طراحی مواد ، حرکت باید این 3 ویژگی را داشته باشد:
- آموزنده باشید: باید برای کاربران مشخص شود که در آن و چه زمانی این عمل در دسترس بود.
- به تمرکز و راهنمایی کاربران به مهمترین قسمت های صفحه کمک کنید.
- بیانگر باشید و کمی شخصیت و پویایی را به رابط اضافه کنید.
اصل 12: جنبش باید معتبر باشد
در سناریوی مدرن ، اگر می خواهید حرکت را شامل شوید ، باید با احترام به قوانین فیزیک و عملکرد چیزها در دنیای واقعی ، آن را واقعی کنید. در واقع ، کاربران عادت دارند که در زندگی روزمره خود احساس حرکت کنند. این توجه آنها را به خود جلب می کند و به آنها کمک می کند تا عملکرد کارها را بهتر درک کنند.
به همین دلیل است که گوگل بخش جداگانه ای از دستورالعمل های طراحی مواد را رزرو کرده است تا به تفصیل مفهوم حرکت معتبر بپردازد.
اصل 13: شتاب و کندی در حرکات
شما باید یک انتقال واضح و عملی برای کاربران ارائه دهید. روند حرکت باید محتمل و واقع بینانه باشد ، زیرا طراحی مواد به تولید مثل پدیده های دنیای واقعی است.
طراحان برای هر حرکت شیء باید بهترین زمان را پیدا کنند.
از یک طرف ، کندی بیش از حد عناصر می تواند کاربران را منحرف کند و حتی تأثیر منفی بر جریان کاربران داشته باشد. از طرف دیگر ، حرکات بیش از حد پویا ممکن است کاربران اینترنت را مختل کند.
در این حالت ، شما باید در وسط راست قرار بگیرید ، از مدت زمان بهینه و خوانایی خوب انیمیشن ها اطمینان حاصل کنید. لازم است زمان کافی به کاربران اختصاص دهیم تا بتوانند تغییرات را متوجه شوند. اما ، آنها را صبر نکنید. تحقیقات ثابت می کند که 200 تا 500 میلی ثانیه بهترین سرعت انیمیشن است.
اصل 14: از انیمیشن های نماد استفاده کنید
بعضی اوقات نمادها را می توان با دکمه های زمینه با اثر مکاشفه دایره ای ایجاد کرد.
درست است که کاربران اینترنت غالباً متوجه این جزئیات نمی شوند ، اما برای ایجاد تأثیر مثبت بر تجربه کاربر جهانی مهم هستند.
اصل 15: زمان های مختلفی را برای حرکات مختلف ایجاد کنید
اشیاء متحرک که یکی یکی ظاهر می شوند ، جالب تر و زنده تر هستند. چنین رویکردی امکان دیدن هر مورد را به کاربران ارائه می دهد.
از طرف دیگر ، تمام عناصر صفحه را به طور همزمان ارائه دهید ، کاربران را گیج می کند ، زیرا آنها نمی دانند به کجا نگاه کنند.
طراحی مواد ، UI مطابق Google !

طراحی مواد یک زبان بصری و تعاملی است که توسط Google ایجاد شده است. اما این همچنین راهنمایی برای طراحی یک رابط گرافیکی (سیستم طراحی) است. این طرح “ماده” است زیرا از اشیاء واقعی ، کاغذ و جوهر الهام گرفته شده است ، با طراحی مسطح متفاوت است. Google از طراحی مواد برای متحد کردن سبک گرافیکی برنامه ها و سیستم عامل های خود استفاده کرد. رابط کاربری آن از این مزیت برخوردار است که برای استفاده برای هر دستگاه بسیار مناسب باشد و تمام وضوح نمایش داده شود. او همچنین مقرون به صرفه است. طراحی مواد UX را بهینه می کند ، در حالی که منابع را به توسعه دهندگان و طراحان رابط ارائه می دهد. مانند هر جریان گرافیکی ، آماتورها و مخرب خود را دارد.
طراحی مواد بیش از همه استعاره است. استعاره مادی به عنوان یک تئوری متحد کننده یک فضای منطقی و یک سیستم حرکتی. این ماده در واقعیت لمسی با الهام از مطالعه کاغذ و جوهر لنگر انداخته شده است ، اما از نظر فنی پیشرفته و برای تخیل و جادو باز است.
طراحی مواد چیست ?
نام “طراحی مواد” با مجموعه ای از قوانین طراحی پیشنهاد شده توسط Google. گاهی اوقات توسط “طراحی مواد” یا “طراحی متنی” ترجمه می شود. این اول از همه طراحی در نظر گرفته شده برای برنامه های تلفن همراه (اول موبایل) بود. وی سپس به یکی از اصلی ترین روندهای طراحی رابط تبدیل شد. رویکرد Google به یاد می آورد طرح مسطح (یا طراحی مسطح): مینیمالیسم ، اشکال هندسی و رنگارنگ ، بدون اضافی (برخلاف اسکومورفیسم). اما در این حالت ، این یک طراحی مسطح است … با ضخامت و تسکین. در واقع ، در اینجا ویژگی های اصلی وجود دارد:
- آ استعاره کاغذ و جوهر از تجهیزات دیجیتال.
- یک طراحی جسورانه و چارت سازمانی.
- خلق حرکات برای بهبود هزینه و UX. اقدامات کاربر باعث تعامل قابل توجهی می شود.
کتابخانه پلیمر
برای استفاده از عناصر گرافیکی طراحی مواد (عناصر کاغذی) و اجزای اصلی (عناصر اصلی) ، Google کتابخانه خود را با عنوان Polymer ایجاد کرده است که برای توسعه دهندگان برنامه های وب در نظر گرفته شده است. از آن زمان ، گوگل سایت ها و ابزارهای مختلفی را برای کمک به طراحان در طراحی این سبک طراحی ارائه داده است.
این اعلامیه را به صورت “مانیفست” مشاهده کنید ، که در معرفی سایت مرجع مواد یافت می شود.IO:
“ما خودمان را به چالش کشیدیم تا برای کاربران خود که اصول کلاسیک طراحی خوب ، نوآورانه و امکاناتی را که توسط فناوری و علوم ارائه می شود ، زبان بصری ایجاد کنیم. ما آن را می نامیم: طراحی مواد.»
WebDesign با توجه به Google
بنابراین طراحی مواد با طراحی مسطح متفاوت است. این یک نوع جدید از طراحی وب است. می توانیم بگوییم که او یک است طراحی وب پاسخگو (تطبیقی خودکار) با محوریت تجربه کاربر. هدف این است که یک طراحی را بدست آورید:
- شهودی برای همه کاربران (از جمله باتجربه)
- مناسب برای همه پشتیبانی ها (رایانه ، رایانه لوحی ، تلفن هوشمند و غیره)
- در ارتباط بودن با تشکر از انیمیشن های پویا.
- همگن بین تمام رابط ها
به گفته گوگل ، این طرح از امکانات فناوری و علمی برای ارائه راه حل های وب برای ارگونومی معاصر و مشکلات طراحی استفاده می کند. در ویدیوی زیر ، طراحان گوگل انگیزه های اولیه خود ، نحوه کار و تجربیات “فیزیکی” را بیان می کنند. توجه داشته باشیم که اگر این زبان طراحی در یک واقعیت لنگر باشد ، مکان مهمی را برای تصور کاربر باقی می گذارد. اصطلاح “جادو” اغلب در مورد طراحی مواد باز می گردد.
طراحی مجدد Google
برای درک کامل رویکرد Google ، شما باید به ریشه های گوگل برگردید و اهمیت آن که شرکت Montain View به طراحی حمله کرد. خیلی زیاد نیست … طبق برنامه های طرح مواد.
دیدن این فیلم ایده خوبی از اهمیت حمل “دید” برای انجام این پروژه به ما می دهد: طراحی مجدد Google.
چرا طراحی مواد ?
در نسخه 5 قابل مشاهده است.0 از Android ، طراحی مواد برای اولین بار در تاریخ 25 ژوئن 2014 توسط Matias Durate ، مدیر تجربه کاربر Android در Google ارائه شد. این به عنوان بخشی از کنفرانس I/O Google بود. با این منشور طراحی جدید ، گوگل خودش را ایجاد کرد زبان بصری, هر سرویس یا محصول ، از برنامه های تلفن همراه گرفته تا اشیاء متصل ، قابل شناسایی است.
Matias Duarte استعاره ای را برای کاغذ (Android / Material) در سال 2014 در سال 2014 به نمایش گذاشت).
برای جشن گرفتن اولین سالگرد این رویکرد طراحی ، این فیلم را تماشا کنید. این یکی پس از راه اندازی ، در ماه مه 2015 بود. Matias Durate نگاهی به گذشته نگر به سال گذشته می اندازد و از قبل می تواند با آنچه طراحان شور و شوق ، بلکه توسعه دهندگان نیز ، اصول ارائه شده یک سال قبل از آن قدردانی کرده اند ، قدردانی کنند.
برای یا در مقابل طراحی مواد ?
این طرح همچنین به منظور طراحی شده است تجربه کاربر را غنی کنید و اثربخشی رابط (فونت های جدید قابل خواندن به زبان های مختلف ، قیمت بهتر …) یک سال بعد ، Google از جمله موارد دیگر ، کیت Lite Design Material برای پروژه های وب رونمایی کرد (کیت را اینجا بارگیری کنید).
طراحی مواد واکنش های مختلفی را برانگیخته است. برخی این “بهبود” یک طرح مسطح را ساده و کسل کننده به نظر می رساندند. در واقع ، این یک “سیال” و طراحی در حال حرکت است. در ترکیب ، دروازه ها ، پاسخگوها و دینامیک ، رابط را ساختار دهید. فضاها ، تراز و رنگ در مرحله طراحی ضروری است. همه این عناصر محتوا را در اولویت قرار داده و ناوبری کاربر را تسهیل می کنند. انیمیشن ها ، بر اساس قوانین فیزیک ، کاربر را در مورد نتیجه اقدامات خود اطمینان می دهند.
با این حال ، برای دیگران ، گوگل به دنبال تحمیل آن است سبک گرافیکی گرافیکی, در معرض خطر محدود کردن خلاقیت طراحان/طراحان گرافیک. سپس همه وب سایت ها مانند برنامه های اندرویدی ، به ضرر کیفیت تجربه کاربر.
چگونه کار می کند ? برنامه با Android
باید در نظر داشته باشیم که اینها “عناصر مادی” هستند. بنابراین ، عبور از یک عنصر غیرممکن است. فقط مؤلفه تحت تأثیر کاربر واکنش نشان خواهد داد. در طراحی مواد ،محیط سه بعدی است. هر شیء یا “ماده” دارای 3 مختصات است: x ، y ، z. محور z مربوط به ارتفاع جسم است. ما می توانیم در مورد ارتفاع جسم ، ابعاد آن و سایه های آسیب دیده تصمیم بگیریم ، اما ضخامت آن از یک ورق کاغذ باقی مانده است. دومی نمی تواند خم شود. از طرف دیگر ، روی تمام محورها حرکت می کند.

Android سه موضوع (موضوع مواد تاریک یا سبک ، موضوع مواد سبک با Dark ActionBar) را ارائه می دهد تا مستقیماً در برنامه با تغییر ، در صورت تمایل ، برخی از ویژگی ها اجرا شود. در سرگرمی اعمال شده برای اشیاء/عناصر رابط دو: انیمیشن Tween (برای انتقال ، به عنوان مثال با چرخش روی تصویر) و انیمیشن فریم (نمایش چندین تصویر). LoadAnimation به شما امکان می دهد تا آنها را بارگیری کنید و شروع فعال سازی آنها/راه اندازی آنها.
نمونه هایی از رابط های طراحی مواد
توضیحات نظری – استعاره مقاله هوشمند که زنده می شود و با کاربر در تعامل است – ممکن است مبهم به نظر برسد. اما رعایت رابط ها به طور مشخص درک مفهوم Google را تسهیل می کند.
منابع موجود در Uplabs (داستان ها را ببینید.قله.com)

منبع دیگری ، سرشار از مثال: وبلاگ طراحی مواد
نمادهای طراحی مواد
این سیستم طراحی باید نمادهای خاص خود را تولید کند. یک کتابخانه بزرگ در سایت های منابع مختلف موجود است ، هنگامی که می دانید پیچیدگی یک طراحی از نمادهای منسجم همگن ، وقت قابل توجهی را برای طراحان UI صرفه جویی می کند.
مقالات ما را به این موضوع بازنویسی کنید:
برای استفاده از این نمادها در محیط های مختلف به راهنمای GitHub مراجعه کنید.
![]()
سایر نمادهای مواد (برای بارگیری در اینجا)
![]()
شما می توانید در اینجا بسیاری از نمادهای طراحی مواد را بارگیری کنید
![]()
منبع دیگری از نمادهای طراحی مواد برای بارگیری در اینجا
![]()
انتخاب بزرگی از نمادهای مواد در طراحی مسطح برای استفاده در پروژه های شما ، بلکه راهنما برای استفاده از آنها (در اینجا)
برخی از منابع و الهامات
- مرجع در مورد طراحی مواد: مواد.من
- حرکت – جنبش
- سبک
- چیدمان
- جزء
- الگوهای
- رشد و ارتباطات
- قابلیت استفاده
- بستر، زمینه
- در سایت Google Design ، مطالعات موردی و راهنماهای عملی را پیدا خواهید کرد (بسیاری از منابع و امکان عضویت در یک خبرنامه بسیار غنی)
نتیجه
طراحی مواد Google از مزایای آن بهره می برد سادگی طراحی مسطح. رابط تصفیه شده و از نظر بینایی متعادل است. مانند طراحی مسطح ، نیازهای آن را برآورده می کند طراحی تعاملی. اما جایی که طراحی مسطح اغلب به خاطر آن مورد انتقاد قرار می گیرد کمبود هزینه, گوگل صادقانه بخشی از skeuomorphism در سطح بالایی از انتزاع. بنابراین ، استفاده هوشمندانه از انیمیشن ها ، گزینه های تایپوگرافی و استعاره کاغذ تجربه کاربر را بهبود می بخشد. میزان عناصر گرافیکی که به توسعه دهندگان ارائه می شود همچنین می توان درک کرد که چگونه طراحی مواد اندرویدی وب را فتح کرده است … در معرض خطر تهاجمی است. البته ، مانند هر روند طراحی ، انتخاب استفاده از این نوع طراحی به کاربران هدفمند و اهداف تجاری/برند بستگی دارد. به طراح/طراح برای تصمیم گیری در مورد اینکه آیا او باید به طور کامل پیروی کند منشور طراحی مواد, برای الهام گرفتن از آن یا دور کردن.
- طراحی مواد Google ، رسمیت طراحی
- طراحی خدمات چیست ?
- تفکر طراحی چیست ?
- مقرون به صرفه چیست ?
- طراحی مسطح چیست ?
- skeuomorphism چیست ?
- تعریف طراحی عاطفی ، مکان احساسات در طراحی
خدمات ما را ببینید:
- آموزش ما برای طراحی یک طراحی سیستم
- آموزش طراحی 2 روزه ما.
